背景 現在、当ブログの OGP 画像は HTML を Puppeteer で screenshot して自動生成している。
大量の記事があるため、記事タイトルに応じて個別に調整をすることは現実的でない。そのため、自動生成の都合上、記事タイトルによっては折返しが意図しない位置になり、読みにくいテキスト表示になってしまう OGP がある。
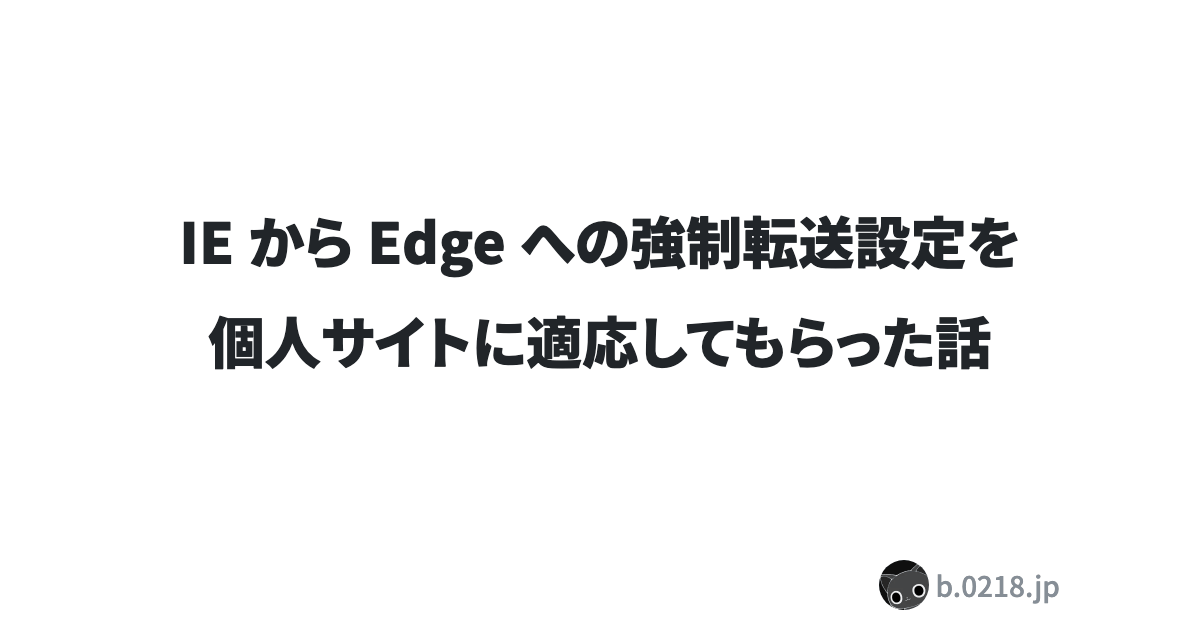
ブログで使っているOGP画像
上記は、「IE から Edge への強制転送設定を個人サイトに適応してもらった話」という記事タイトルの OGP 画像。「個人」で 1 単語として維持して欲しいのだが、「個」の部分で折り返されてしまっている。スペースで分かり書きをしているような言語であれば標準の CSS プロパティで意図通りの折り返しを実現しやすいのだが日本語だとどこからが単語なのか判定を CSS 単体では出来ない。
BudouX という自動折返し制御のライブラリが公開されたのを機にこの課題を解決してみる。
BudouX とは Google は、 5 年ほど前に日本語のための自動折り返し制御ツールとして「Budou 」を発表している。Budou 自体は形態素解析器のラッパーという位置づけだったようだが、先日公開された「BudouX 」は機械学習モデルを含んだ自己完結型なものでファイルサイズも非常に小さい(12KB ほど)。
BudouX には、Python とJavaScript 用のライブラリが公開されている。
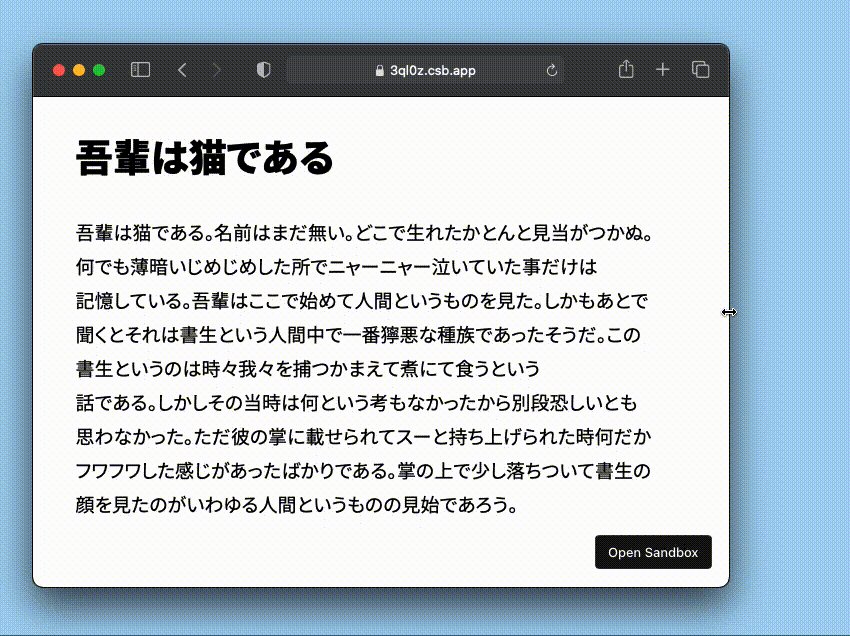
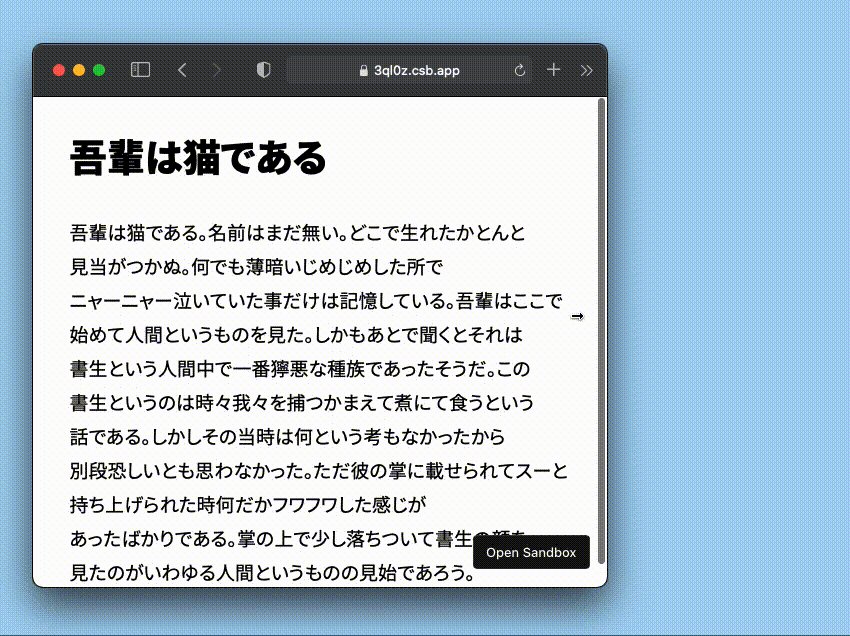
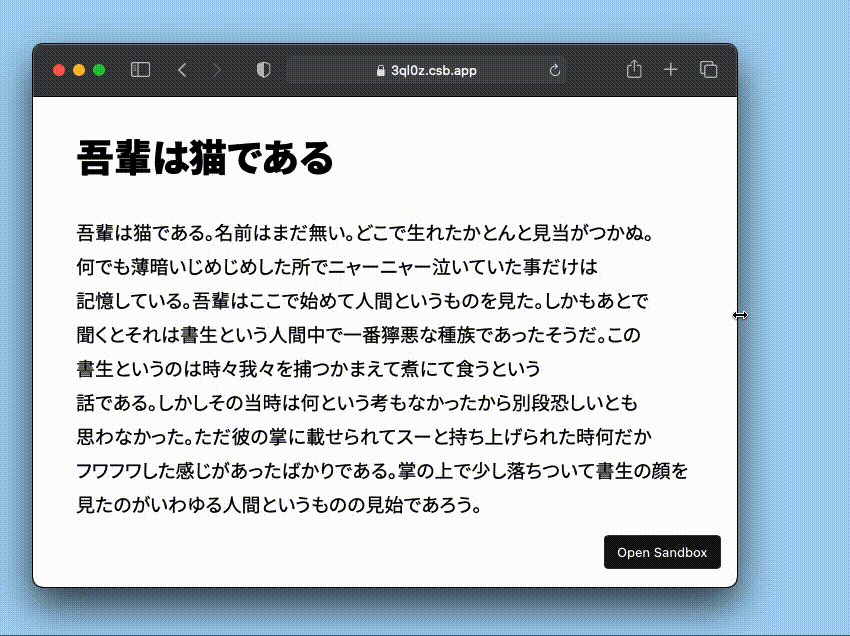
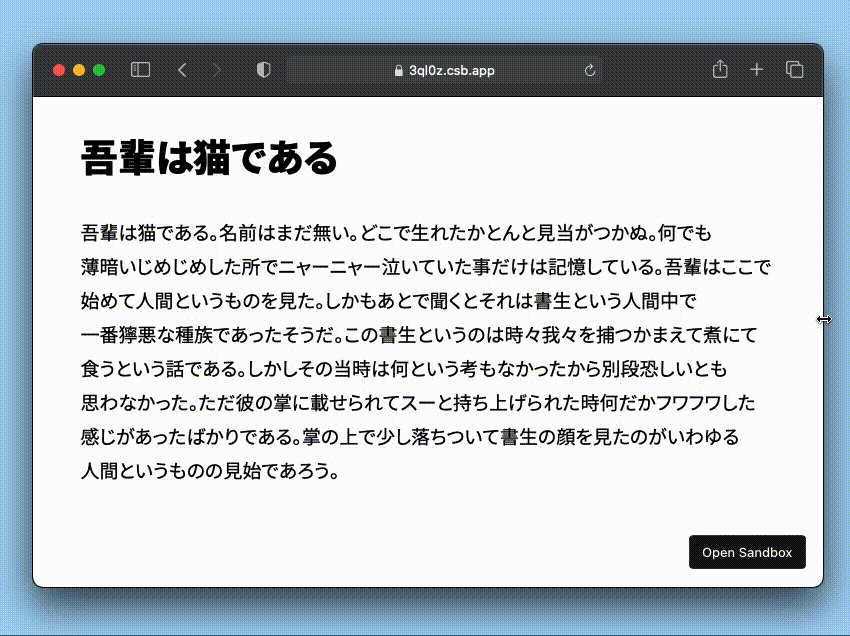
動作サンプル 自前サンプルのコード(おまけ)
App.jsx import React , { useEffect } from 'react' ; import { loadDefaultJapaneseParser } from 'budoux' ; const parser = loadDefaultJapaneseParser (); export default function App () { useEffect (() => { const elems = document . querySelectorAll ( '.text' ); elems . forEach (( elem ) => { parser . applyElement ( elem ); }); }); return ( < div className = "App" > < h1 className = "text" >吾輩は猫である</ h1 > < p className = "text" > 吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕つかまえて煮にて食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始であろう。 </ p > </ div > ); }
メソッド 簡単な使い方: loadDefaultJapaneseParser import { loadDefaultJapaneseParser } from 'budoux' ; const parser = loadDefaultJapaneseParser (); console . log ( parser . parse ( '今日は天気です。' )); // ['今日は', '天気です。'] HTML 文字列のパース: translateHTMLString console . log ( parser . translateHTMLString ( '今日は<b>とても天気</b>です。' )); // <span style="word-break: keep-all; overflow-wrap: break-word;">今日は<b><wbr>とても<wbr>天気</b>です。</span> HTML 要素への適用: applyElement const ele = document . querySelector ( 'p.budou-this' ); console . log ( ele . outerHTML ); // <p class="budou-this">今日は<b>とても天気</b>です。</p> parser . applyElement ( ele ); console . log ( ele . outerHTML ); // <p class="budou-this" style="word-break: keep-all; overflow-wrap: break-word;">今日は<b><wbr>とても<wbr>天気</b>です。</p> カスタムモデルの読み込み import { Parser } from 'budoux' ; const model = JSON . parse ( '{"BB2:108120": 1817}' ); // Content of the custom model JSON file. const parser = new Parser ( model ); 方法 まずはパッケージをインストールする。
npm install budoux
執筆時のバージョンはv0.0.1
次に BudouX を読み込みテキストをパースする。
import { loadDefaultJapaneseParser } from 'budoux' ; const parser = loadDefaultJapaneseParser (); const title = parser . translateHTMLString ( post . title ); HTML 要素を返して欲しいので、parser.translateHTMLString()を使う。
パースされた HTML を OGP 画像作成用の HTML に渡す。
const title = parser . translateHTMLString ( post . title ); // Puppeteerのコードはイメージです await page . setContent ( template ( title )); const content = await page . $ ( 'body' ); await content . screenshot (); 改善結果 ちなみにパース後の HTML は下記のようになっている。
IEから< wbr />Edgeへの< wbr />強制転送設定を< wbr />個人< wbr />サイトに< wbr />適応してもらった< wbr />話 おわりに Budoux を利用することで簡単に日本語文章の折返しを最適化できた。
個人的にはこういった OGP 画像での利用は有用だと感じた。