SEO やアクセシビリティを考慮した構造

カードコンポーネントはクリッカブルな要素をカード全体にするケースが多い。その場合、リンク要素をカード全体に設定すると、リンクとして伝えたい情報がカード全体に広がってしまう。
<a href="link.html">
<div class="card">
<h2>タイトル</h2>
<p>概要</p>
</div>
</a>
SEO やアクセシビリティを考慮すると、リンク要素をカード全体にするのではなく、リンク要素をカード内に配置する必要があるため、下記のような構造にする。
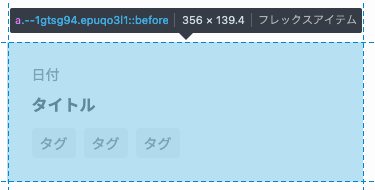
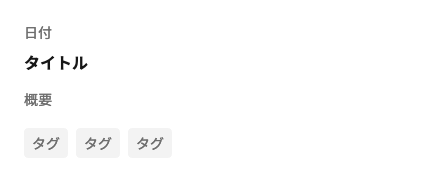
<div class="card">
<h2><a href="link.html">タイトル</a></h2>
<p>概要</p>
</div>
しかし、この構造だと、クリッカブルな領域が「タイトル」のみに限定されてしまう。この構造のままカード全体をクリッカブルな状態にしたい。