背景
クレジットカード情報を入力するフォームの入力補助を提供することは、ユーザーエクスペリエンスを向上させるために重要である。本記事では、クレジットカード情報入力フォームのベストプラクティスについて考えて解説する。
クレジットカード情報を入力するフォームの入力補助を提供することは、ユーザーエクスペリエンスを向上させるために重要である。本記事では、クレジットカード情報入力フォームのベストプラクティスについて考えて解説する。
下記の入力フォームを用意する。
クレジットカード番号の桁数は、カードブランドによって桁数が違う。
| カードブランド | カード番号の桁数 |
|---|---|
| Visa / Mastercard(R) / JCB | 16 桁 |
| American Express | 15 桁 |
| Diners Club | 14 桁 |
規格によって桁数が違うが対応しているカードブランドによって最大桁数を定義しておくと良い。今回は最大「16 桁」とする。
セキュリティコードの桁数についてもカードブランドによって桁数が違う。
| カードブランド | セキュリティコードの桁数 |
|---|---|
| Visa / Mastercard(R) / JCB | 3 桁 |
| American Express | 4 桁 |
| Diners Club | 3 桁 |
今回は最大「4 桁」とする。
後述の内容を加味して下記のような入力フォームになった。
<label for="credit-card-number">クレジットカード番号</label>
<input
type="text"
id="credit-card-number"
inputmode="numeric"
autocomplete="cc-number"
pattern="[\d ]{14,16}"
title="14〜16桁の番号を入力してください"
/>
labelを利用して入力フォームの見出しを付ける。
<label for="credit-card-number">クレジットカード番号</label> <input type="text" id="credit-card-number" />
labelのfor属性に対して、対象となるinputのidを指定して紐付ける。
placeholder属性は、入力中は非表示になってしまうため、入力中にこのinputが何の入力欄なのかユーザーが分からなくなってしまう。そのため、見出しの代わりにplaceholderは利用しないようにする。
placeholder属性に設定したテキストが、スクリーンリーダーで意図した読み上げがされないケースや読み上げられてもそれが入力値なのかplaceholderなのかが分からないケースがあるようだ。
また、視覚的な課題もある。入力値ではないことを視覚的に示すために、通常の場合はplaceholderの色を薄くする。そうするとコントラスト比が低くなり、アクセシビリティの問題が生じてしまう。
これらの理由から、placeholder属性はアクセシビリティ上の問題もあるため、可能な限り利用しない方が好ましい。
参考:プレースホルダーのアクセシビリティ上の課題と解決策 - SmartHR Tech Blog
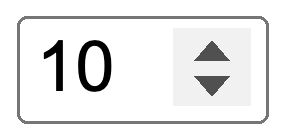
番号用の入力フォームなのでtype="number"にしてしまいがちだが、そうするとカウントアップ・ダウンのための矢印がinput要素のUIに表示されてしまう。そのため、ここではtype="text"を利用する。

UI自体はCSSなどで調整ができるが、カーソルキーで入力値が変わったり、番号がイコール数値(number)ではないため、type="text"の利用が好ましい。
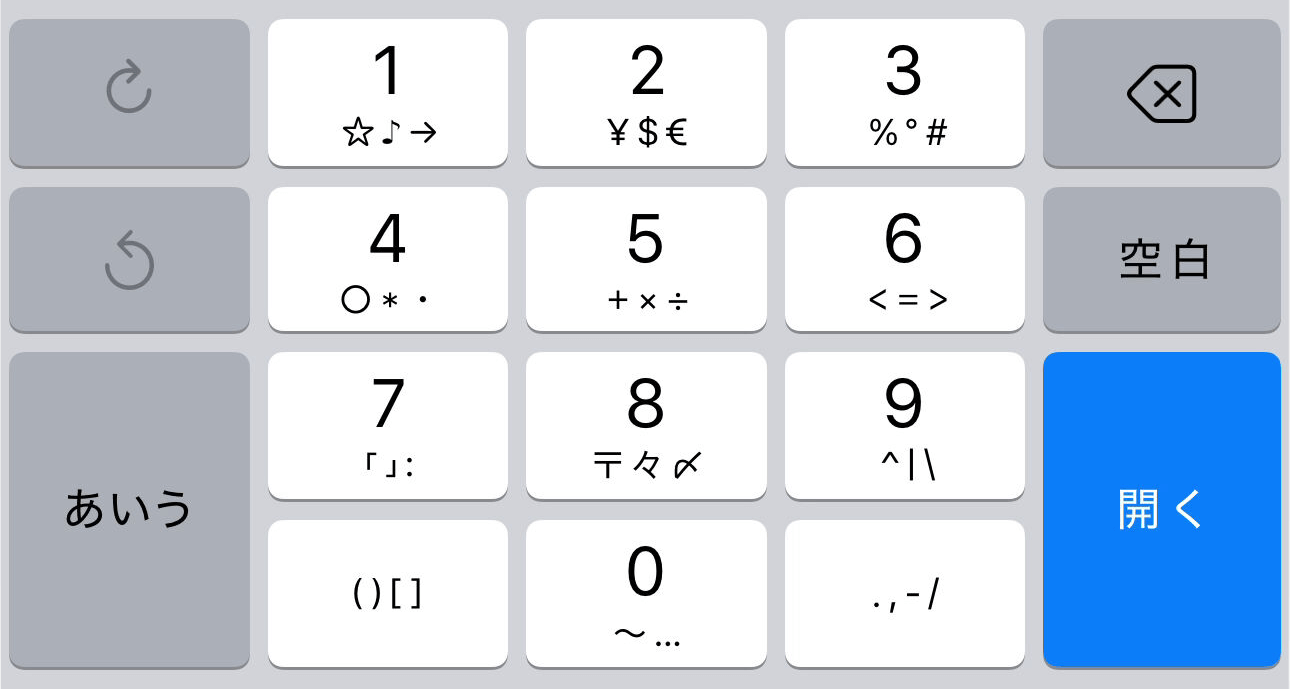
モバイル用に適切なキーボード操作させるためinputmode="numeric"を指定する。
<input type="text" inputmode="numeric" />

クレジットカード番号を例に挙げると、最小 14 桁・最大 16 桁となる。
minlength="14"、maxlength="16"としても良いが、16 桁を超えた文字列をペーストされた場合にユーザーの意図しないところで切り捨てられてしまうのはあまり良くない(先頭にスペースが含まれているケースなど)。
<input type="text" minlength="14" maxlength="16" />
入力された値の正規化はバックエンドの処理で行うと良いだろう。
ここでは、pattern属性をpattern="[\d ]{14,16}"として:invalidな状態をユーザーに示す。ユーザビリティのために、パターン内容を説明するtitle属性を定義する。
<input type="text" pattern="[\d ]{14,16}" title="14〜16桁の番号を入力してください" />
input:invalid {
border: 1px solid red;
}
autocomplete属性で適切な情報を自動入力させる都度ユーザーに情報を入力させるよりは、保存された情報の正確性は高いし、ユーザーにとっても利便性は高い。
autocomplete属性でクレジットカード情報に関する情報は以下(ほかの値はこちら)。
| 値 | 説明 |
|---|---|
cc-number | クレジットカードや番号や口座番号などの支払手段を識別するその他の番号 |
cc-exp | 支払手段の有効期限で "MM/YY" または "MM/YYYY" の形式 |
cc-exp-month | 支払手段の有効期限の月 |
cc-exp-year | 支払手段の有効期限の年 |
cc-csc | 支払手段のセキュリティコードです |
クレジットカード番号を入力させるフォームに仕様した例は以下の通り。
<input type="text" autocomplete="cc-number" />

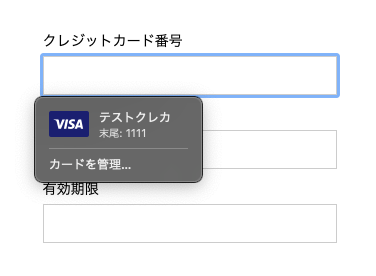
autocomplete属性を利用して自動入力されるカード情報inputにautocomplete="cc-number"を付与するとブラウザの自動入力機能によって、あらかじめ登録しておいたクレジットカード情報をフォームに入力させることができる。
chrome://settings/payments →「お支払い方法」