2014 年 10 月 1 日に公開された「Windows 10 Technical Preview」の最初のアップデートがリリースされたようなので確認してみた。
(Build 9841 -> Build 9860)
更新内容
21日までに25万件以上のフィードバック、改善項目は約7,000件らしい。
このビルドでは、ユーザーからのフィードバックを反映して約7000項目の改善を行った他、以下の新機能を追加した。
- Action Center:スマートフォンの通知センターと同じような機能で、メール着信やSNSの新投稿などを一元的に表示するもの
- マルチディスプレイ環境でのキーボードショートカットでのアプリ移動
- デスクトップ切り替えでのアニメーション効果
他には早期アップデート設定ができるようになったみたい。
「Slow」や「Fast」など選べる。([PC Settings]の[Update and recovery]の[Preview builds]から)
ちなみに今回のアップデート(Build 9860)が初めから適応されているISOは提供されない模様。
アップデート
自動アップデート
基本的には Windows Update で自動アップデートされるみたい。
アップデートする(手動)
[PC Setting]からアップデートすることができる。
- [PC Setting]
- [Update and revovery]
- [Preview builds]
自動で確認が始まらない場合は[Check Now]をクリックする
チェックが終了すると、ダウンロードができるようになる。
Download new preview build
[Download Now]
[Download Now] をクリックしてダウンロードを開始する。
自分の環境ではそこそこ時間がかかった。(そもそも仮想環境だから遅いと言うのもあるが)
ダウンロードが完了すると、[Install Now]が表示されるのでインストールを実行する。
インストールにはかなりの時間がかかった。(ちゃんとインストールが走っているのか心配になるレベル)
インストール後、再起動し更新を適応する。これもしばらく時間がかかった。
感想

アニメーション
ウィンドウを開いたり閉じたりした時のアニメーションが変わった。
単純なフェードイン・アウトではなくてワンクッションある感じ。
(的外れな例えをするなら easeIn と easeInOutBack ぐらい違う)軽快なアニメーションでフラットデザインにも合ってると思う。
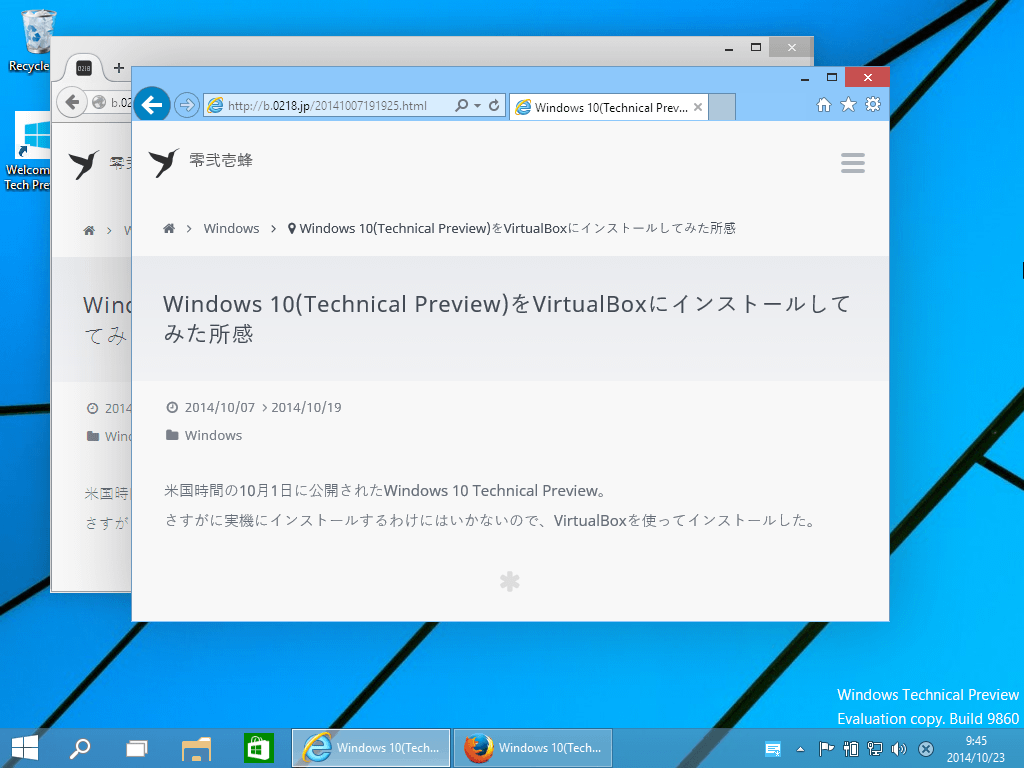
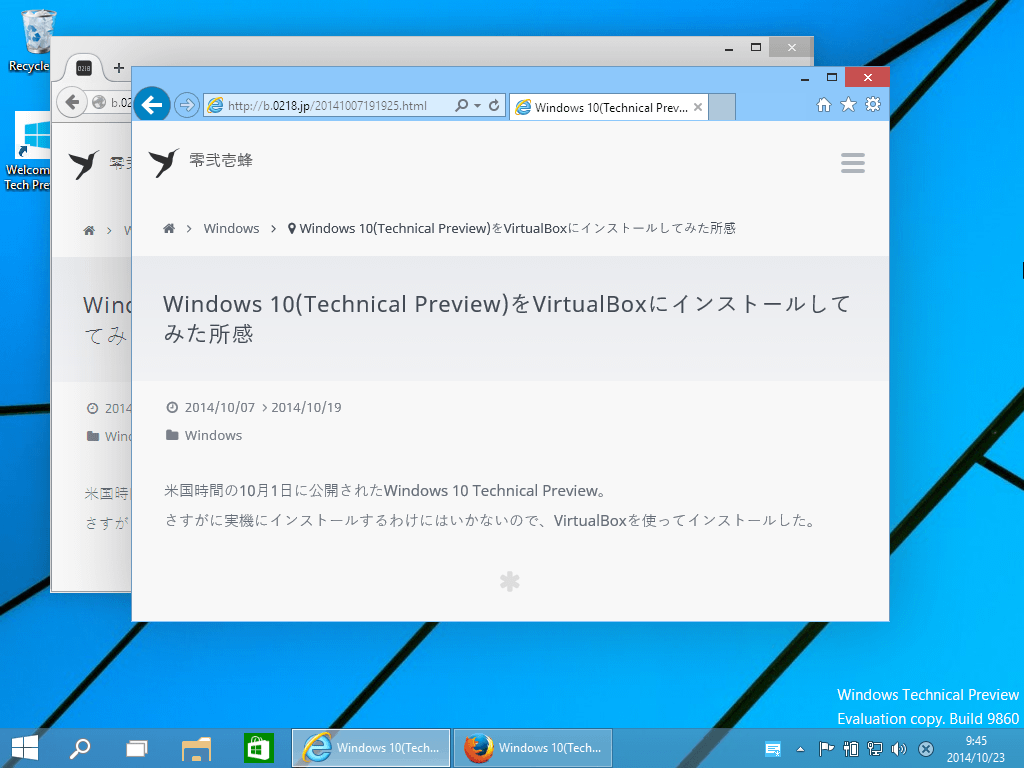
Internet Explorer 11
フォントレンダリング
IEのフォントレンダリングが良い。
これは真っ新なWindows 10(TP)からそうだったんだけれど、他のアプリ(例えばFirefox)と比較したら段違いでフォントが綺麗に見える。(MacTypeのようなフォントレンダリングを使わないで)
綺麗になるのは良いが正直なところ、アプリでこんなに差が出るのも困るし、これは IE だけじゃなくて OS 全体でこのレベルで見られると嬉しい。
スクロールバー
現状のIE11だとスクロールバーの位置はページの内側に重なっていて自動で非表示になるような動き。現状この動きだと、CSSで要素を
right: 0;みたいなことするとスクロールバーに重なってしまうので非常に見づらかった。(MSNですらトップ上部のドロップダウンメニューもウィンドウサイズが小さいと完全に重なったりしている)
まぁ、これが改善されて正常に見られるような動きになった。
今回、触ってて思ったんだけれど、Windows10 のデザインってMaterial Designっぽい。